Illustrator でサムネやバナーでもよく使う文字の縁取り作ってみた(基本編)

文字の縁取りって色んな場面で使います。
- ホームページのファーストビュー
- バナー
- 広告
- ブログ
- YouTubeのサムネイル
目立つとこだと、こんな感じ。
最近だとYouTubeのサムネとか、めちゃめちゃ多いよね。
普段はイラレ3:フォトショ7の使用頻度なので忘れがちでした。(ここにきてイラレ頻度、高!)
今回は、備忘録として記しとこう!
ということで早速、本題いきます。
Illustratorの文字の縁取りってこういうやつ

文字の縁取りってこういうやつです。
よく見るやつ。
まずは、作成手順を見ていきます。
手順.1 基本的な作り方の流れ

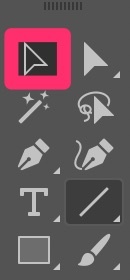
最初にツールバーからT(テキスト)を選択して、適当な文字を打ちます。
縁取りを作る場合、ゴシック体のような太めの文字の方が縁との境目がはっきり出るのでオススメです。
手順.2 アピアランパネルを選択

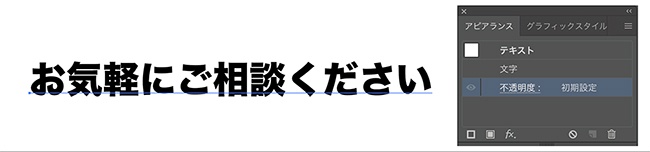
文字が打てたら、アピアランスパネルをだします。
右側のドックパネルの中からアピアランスを選択。
もしパネルの中になければ、メニューバーのウインドウからアピアランスを選択してください。
手順.3 文字の縁取りで絶対に知っておきたいこと
文字の縁取りの流れ
↓ Tツールから選択ツールに切り替えます。

↓ 選択できるとテキストの下に青のアンダーラインが入ります。

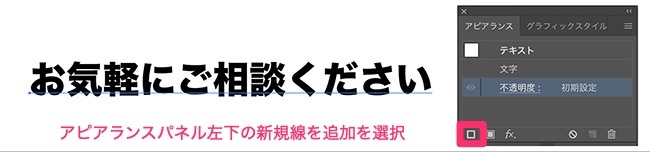
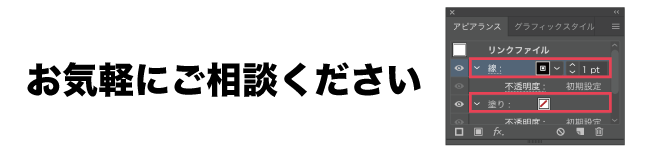
↓ 左下の新規線を追加を選択

↓ アピアランスパネルに線と塗りが追加されます。

↓ 線を3ptで塗りを白に設定をします。

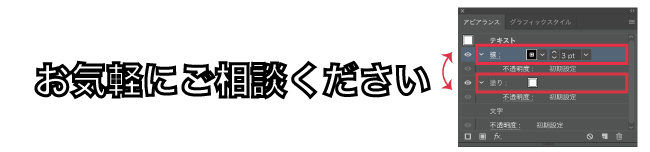
↓ 縁取りはできたけど、よく見ると塗りの中に線が入り込んで、あまり綺麗ではありません。

イラストレーターやフォトショップには、レイヤーの概念があります。
レイヤーは透明のフィルムのように重なってるので、1番上のフィルムが優先されます。
つまりアピアランスパネルの中の線がレイヤーとして考えた場合1番上にきてるため、この綺麗でない状態が発生しています。
アピアランスパネルの線と塗りを入れかよう
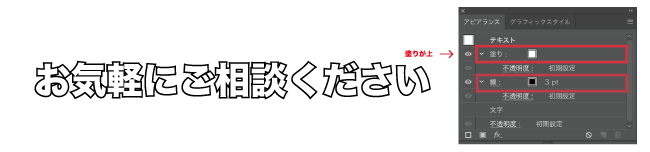
↓ 線が塗りの中に入りこむのを防ぐには、線と塗りをドラッグしながらいれかえれば解消できます。

↓ 線と塗りをいれかえた

↓ 塗りが上にくることで線との境界線がスッキリして綺麗になった

文字の縁取りをさらに太くしてみる
文字の縁取りを更に太くして、The縁取りって感じにしてみます。
その場合は線の数値を増やせばオッケーです。
前が3だったので今回は10にしてみます。(好みで調整しましょう)
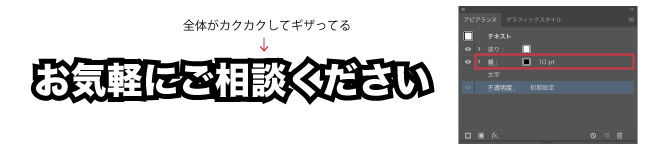
それっぽくなりましたが、よく見ると全体的に縁の部分がカクカクしてギザっぽくなっています。
文字の縁に丸みをもたせよう!
カクカクとギザギザをなくしていきます。
↓ まず線の上をクリック。

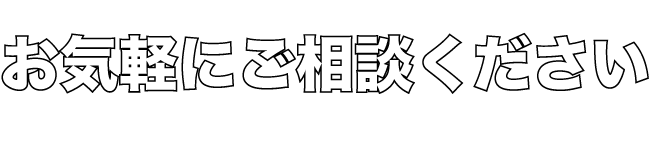
↓ 線パネルの角の形状から真ん中の線の結合を選択。完成!文字の縁が丸みを帯びてカクカクとギザギザがなくなりました。

まとめ
いかがでしたか?
順番にやっていけば簡単ですよね!
文字の縁取りは、かなり使用頻度も高く重宝するのでぜひマスターしときましょう^^
次は応用編や実際に僕がつまずいた部分なども記事にしますね〜ではでは〜